Microsoft Clarity : un outil de heatmap gratuit orienté UX
Par Jacquemine Delajaille - 2 mars 2022

Qu’est-ce que Clarity ?
Clarity est un outil d’analyse de site web mis en place par Microsoft fin 2020. Il a pour objectif de récolter des données concernant un site web et ses utilisateurs, l’outil propose plusieurs modules comme :
- Un dashboard : présentant toutes les informations globales du site
- Des cartes avec les zones de chaleur les plus cliquées (Heatmaps)
- Des enregistrements de session (Recordings).
L’interface est simple, intuitive et l’outil est entièrement gratuit. Il n’y a pas de limite de trafic, que vous ayez 200 ou 2 000 000 utilisateurs par mois. De plus, Microsoft a annoncé et affirmé que Clarity était conçu pour ne pas avoir d’impact négatif sur le temps de chargement des pages.
Dans cet article, nous allons vous présenter les différents modules et leurs avantages via le compte de démonstration de Microsoft Clarity.
Plusieurs fonctions existent sur l’outil, nous pouvons y appliquer des filtres sur des informations concernant les utilisateurs, leurs actions, mais aussi sur le trafic, les sessions et les pages comme nous pouvons l’observer.
Il est aussi possible de créer des segments. Pour ce faire, vous devez appliquer un ou plusieurs filtres, ensuite sélectionnez « Enregistrer comme segment ». Ainsi, vous pouvez le retrouver plus tard en cliquant sur le bouton « Segment ».
Dashboard
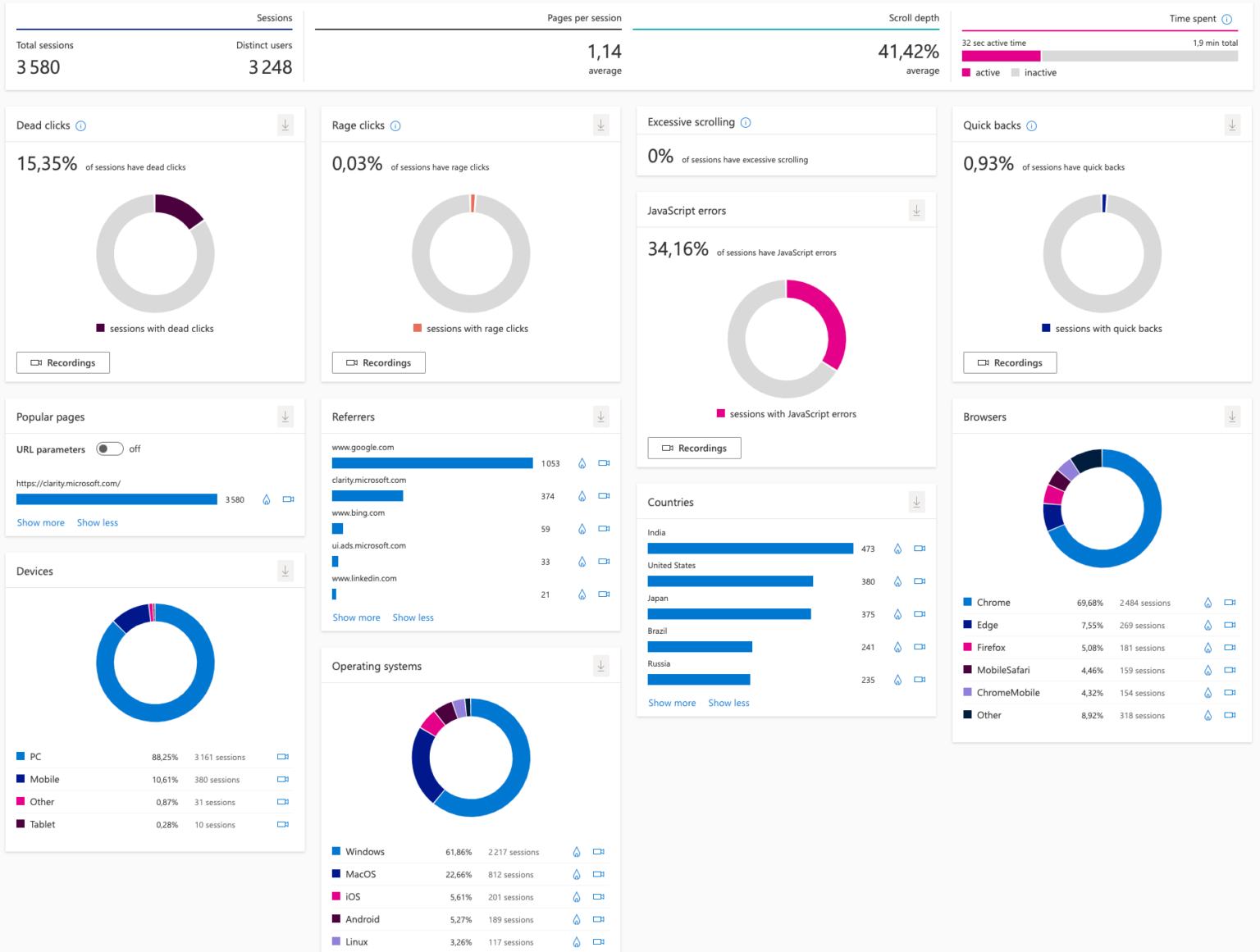
Sur le dashboard nous retrouvons les informations globales liées à votre site.
De haut en bas, nous retrouvons les informations suivantes : le nombre de sessions, le nombre de pages par session, le pourcentage de scroll, le temps passé sur le site actif et passif.
Egalement le taux de « Dead clicks » qui signifie les clics perdus, ceux qui n’ont aucune redirection, les « rage clicks » correspondent à des clics rapides sur le même emplacement n’entrainant aucune redirection.
Il y a aussi des informations sur les pages les plus populaires de votre site, les différents Devices (PC, Mobile, Tablet), les différents navigateurs de votre site ( Chrome, Edge, Firefox) ect.
Pour chacune des informations vous pouvez télécharger le bloc ou filtrer sur ces informations, par exemple, si vous cliquez sur Recording dans le bloc Dead clicks, Clarity va vous ouvrir l’onglet Recording, que nous allons voir juste après, avec les sessions ayant des « dead clicks ».

Sessions Recordings
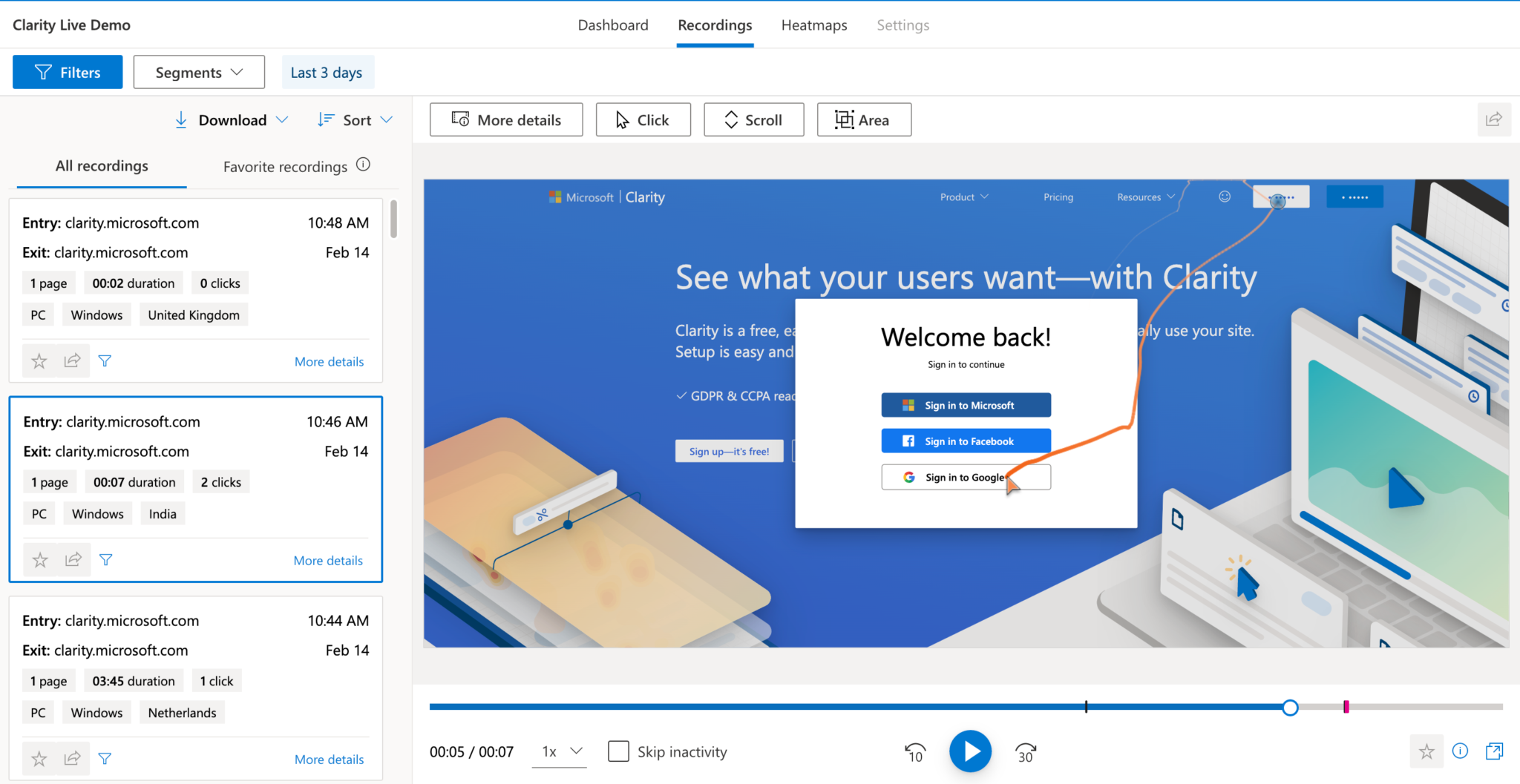
L’objectif de ce module est de comprendre, via des enregistrements de sessions, le comportement des utilisateurs. Il étudie les chemins de l’utilisateur sur le site, on peux aussi accélérer et passer les moments d’inactivité comme montré sur l’image.
Il est possible de choisir quelle session voir en fonction du nombre de clics sur cette session, du nombre de pages vues, du temps de la session ou en fonction du Device, du navigateur ect…
Il y a vraiment un large choix des possibles pour étudier la donnée très spécifiquement.

Les Heatmaps
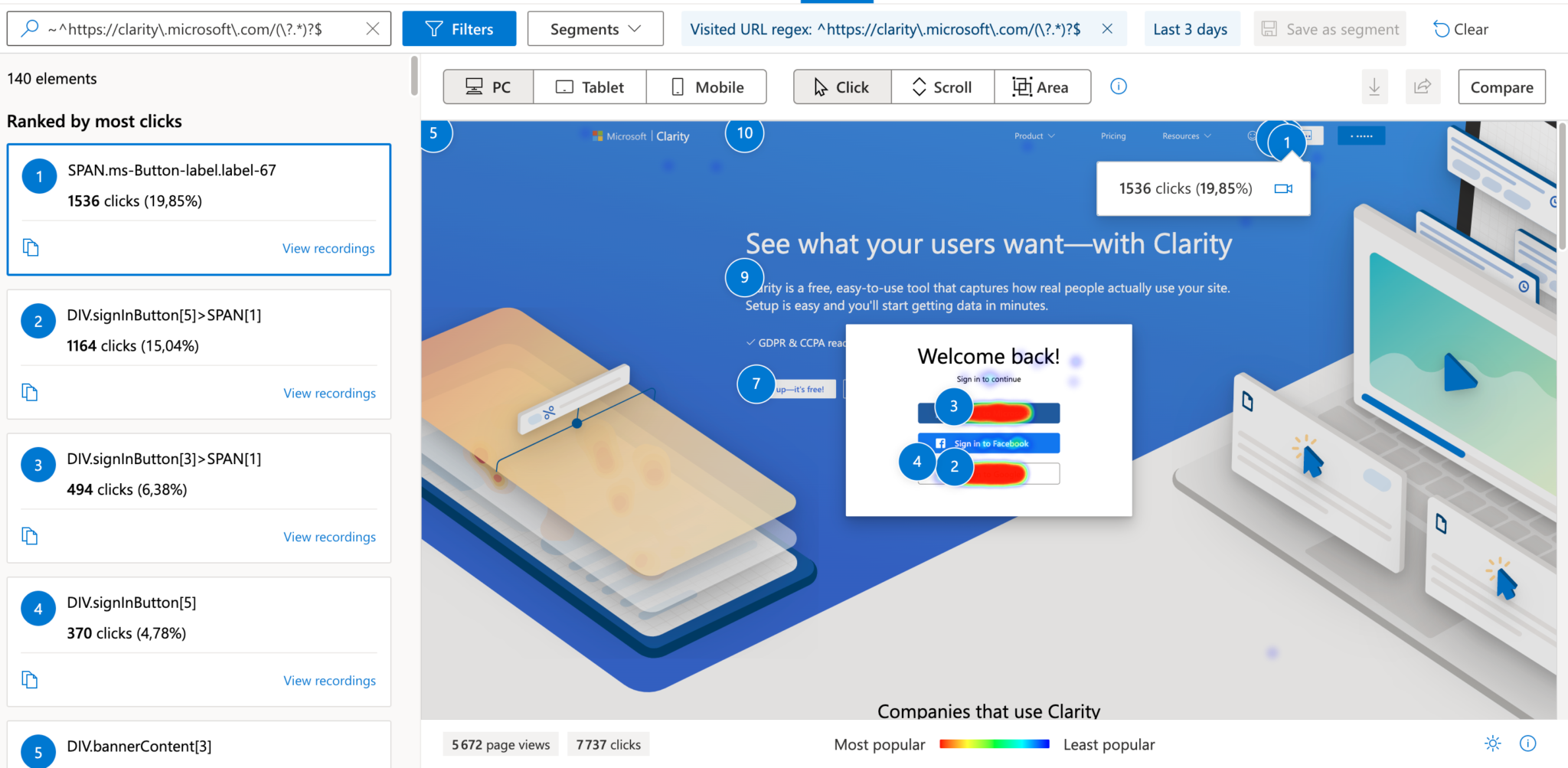
Grâce aux heatmaps, vous pourrez mieux comprendre les zones de chaleurs de vos pages. Sur votre page vous retrouverez les CTA ou les zones les plus cliquées, sous forme de bulles numérotées. La bulle numéro 1 montre l’endroit de la page où il y a eu le plus de clics. Ici, sur la démonstration de Clarity, la zone la plus cliquée du site sur PC est le CTA pour se connecter avec 1 536 clics sur un total de 7 737 clics.
Pour voir le nombre de clics total et le nombre de pages vues sur lequel se base la répartitions, il faut regarder en bas, à côté de la légende de couleur. Cette légende se comporte ainsi :
- Rouge = zones les plus cliquées, ici au centre de la page, c’est la zone 2 et 3.
- Bleues = ce sont les zones les moins cliquées mais ayant au minimum 1 clic.
À gauche de l’écran, on retrouve la liste déroulante des bulles numérotées, lorsque l’on clique sur une case ou sur une bulle de la page du site, le détail s’affiche, ce qui permet une lecture plus simple.
Ce format de heatmaps est celui par défaut : Click, il en existe deux autres, nous allons les voir ensemble.
À savoir que dans chacun des formats des heatmaps, il est possible de les comparer à une autre page en cliquant sur le bouton « Compare » en haut à droite, mais aussi de sélectionner de format de visualisation : PC, Tablet ou Mobile, sachant que ce choix est également possible via un filtre appliqué sur toutes les pages.

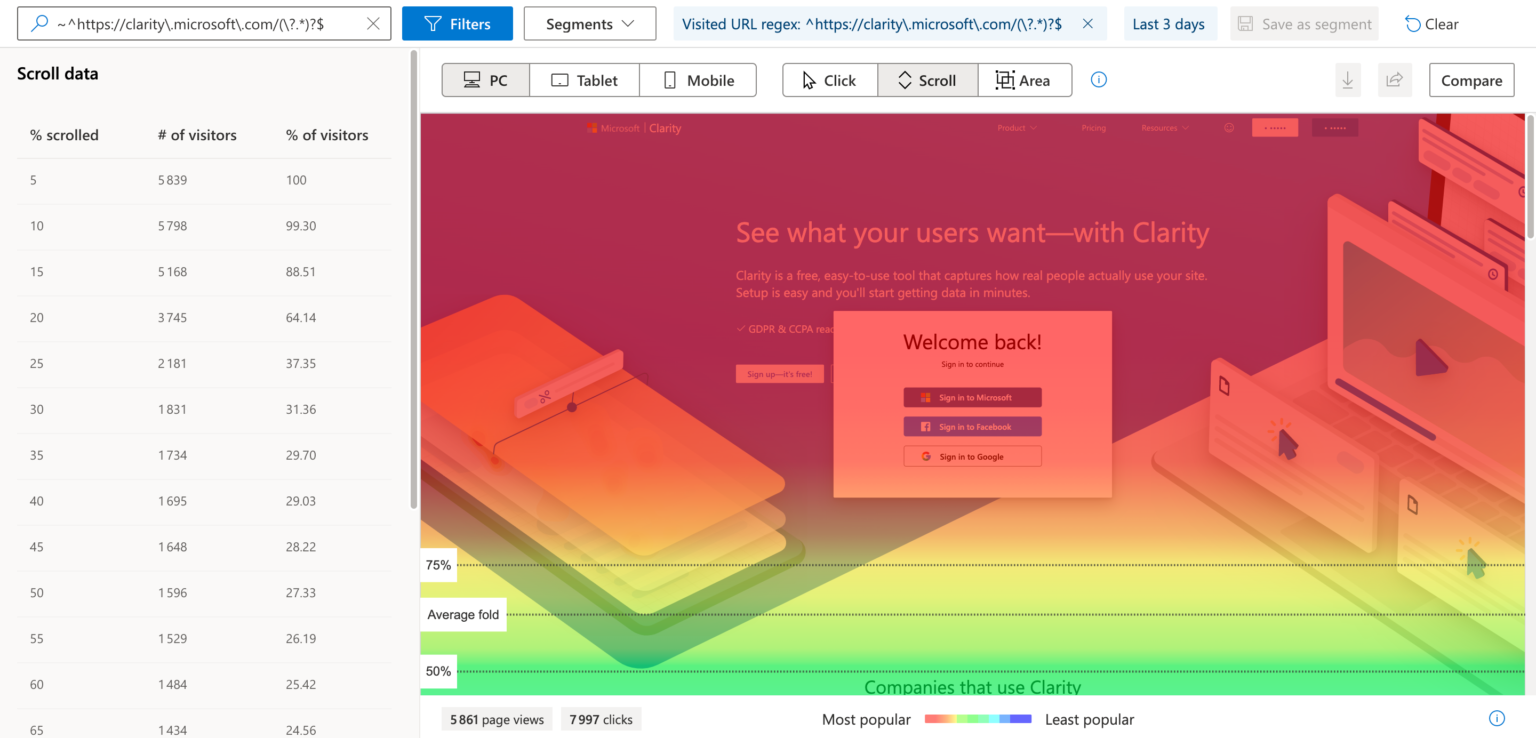
Les heatmaps de scroll
Ici on retrouve la page décomposée en plusieurs zone de couleur, en haut en rouge la zone la plus vue et la moins scrollé, ce qui est logique vu que c’est le haut de la page. Moins l’utilisateur va scroller plus la zone va viré vers le bleu, comme dans l’exemple avec les 2 screen de la démonstration d’en dessous.
Microsoft Clarity vous indique aussi le nombre et le pourcentage de visiteur en fonction du pourcentage de scroll, cette liste déroulante se trouve à gauche de l’écran.

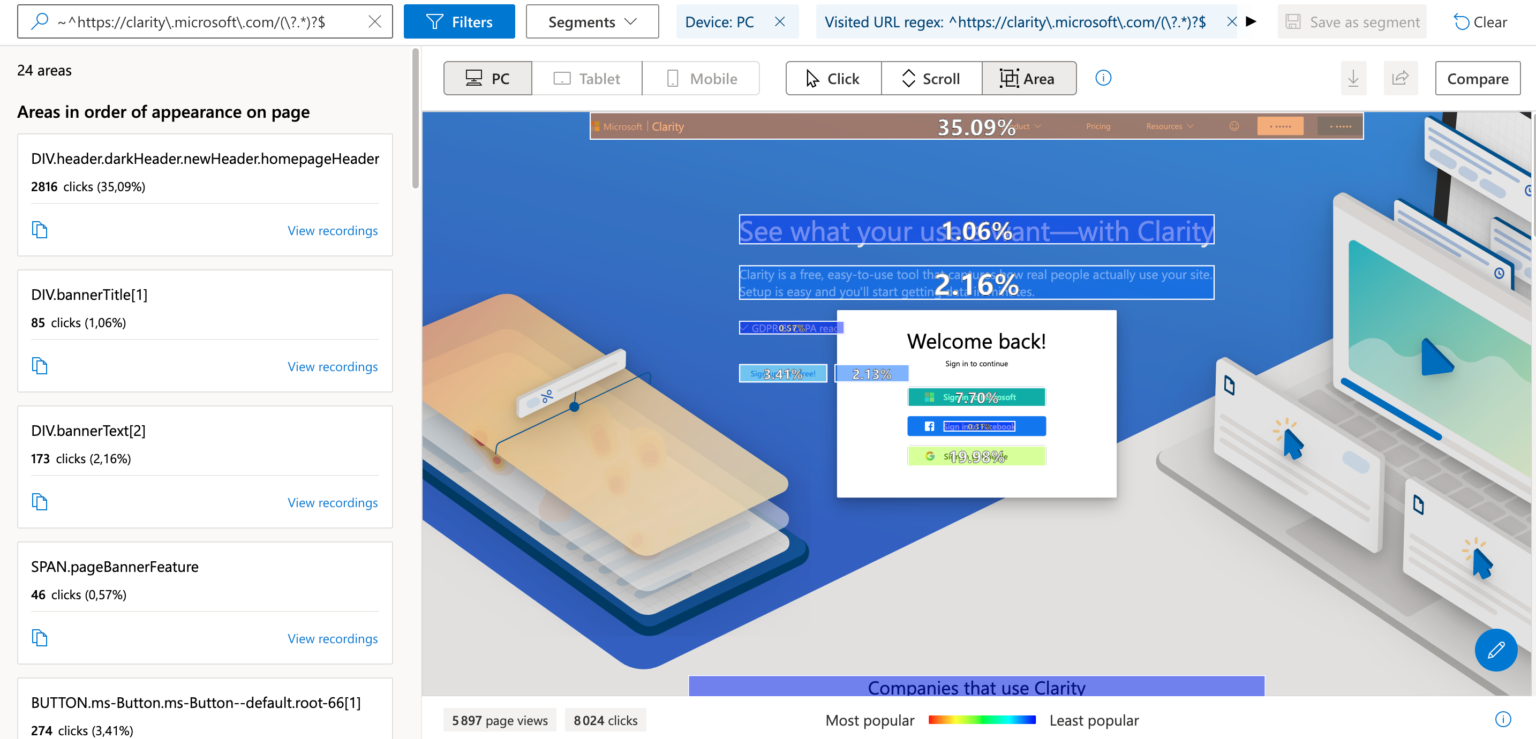
Les heatmaps de zones
Voici le dernier format de heatmaps que nous propose Clarity : Area.
Votre page du site se décompose en zone regroupant des CTA, vous pouvez alors voir quelle zone de votre site est la plus cliquée et ainsi mieux comprendre le parcours de vos utilisateurs.
Par exemple, ici, la zone la plus cliquée sur la homepage du site Microsft Clarity sur PC, c’est la zone orange avec 35.09% des clicks total de la page soit 2 816 clicks.

Les Settings
Maintenant, vous connaissez tout du fonctionnement de Microsoft Clarity, il ne reste qu’un dernier onglet à vous présenter. Malheureusement dans la version de démo, nous n’y avons pas accès, mais nous allons vous expliquer ce que vous retrouverez dedans.
Dans le dernier onglet du menu, nous avons les Settings (paramètres). Dans cet onglet, nous retrouvons les différentes informations de paramétrage de Clarity :
- Le nom de votre projet (modifiable)
- L’URL de votre site (non modifiable)
- La catégorie de votre site
Vous pouvez aussi ajouter des personnes au projet dans l’onglet Team, et ainsi leur donner accès au projet soit en tant qu’Admin ou Membre. C’est aussi ici que vous pouvez supprimer/ modifier les accès d’un membre du projet.
Vous pouvez aussi bloquer des adresses IP, par exemple celle de votre équipe interne, pour éviter de générer du trafic biaisé dans les rapports.
Nous espérons que cet article vous aura donné une meilleure compréhension de Microsoft Clarity. Nous pouvons vous accompagner dans la mise en place de l’outil sur votre site et ainsi vous apporter notre expertise dans l’analyse de vos résultats et dans l’apport de recommandations. N’hésitez pas à nous contacter !
