

Nous allons maintenant analyser les résultats de ce rapport :
1. Le score
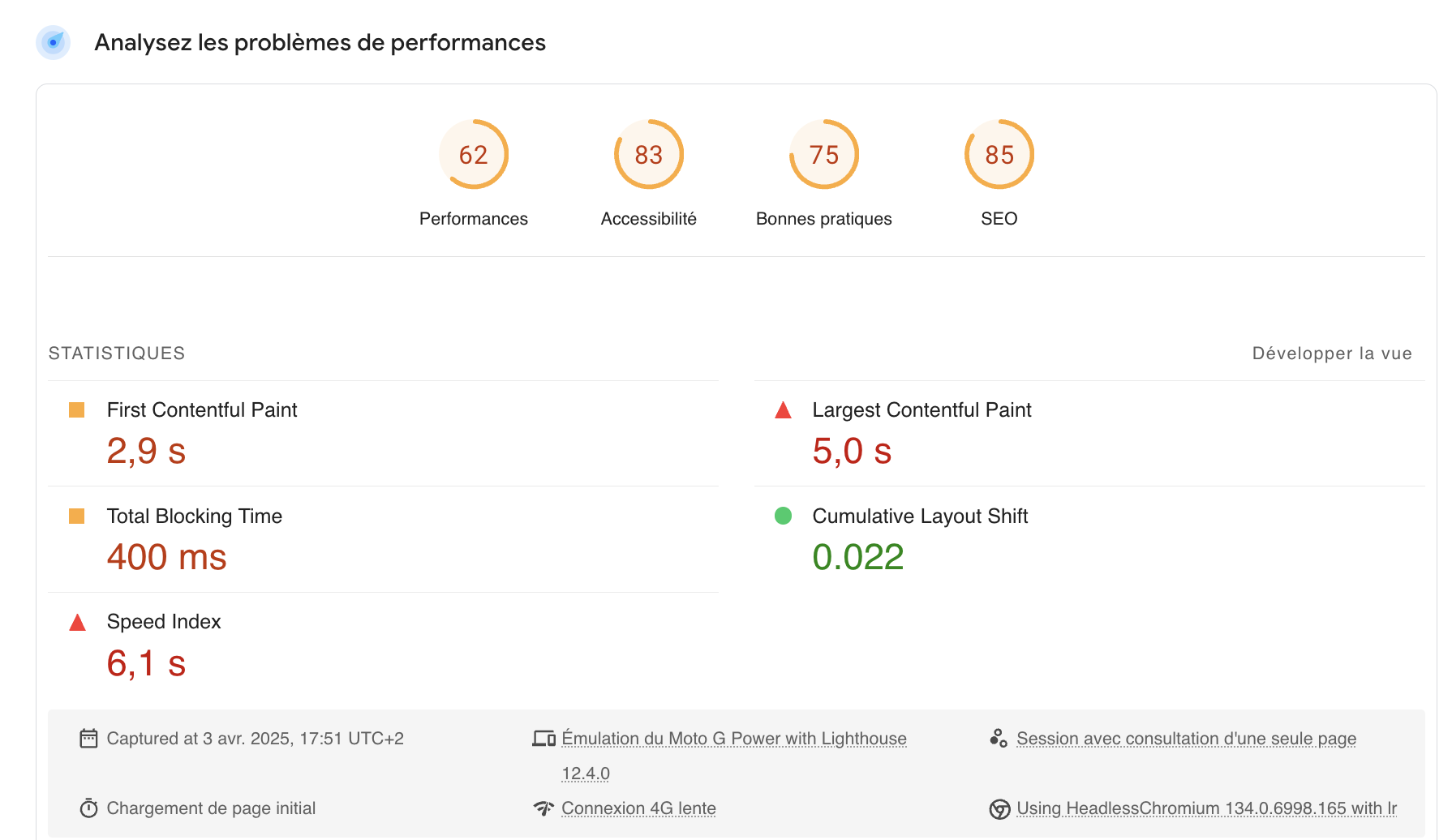
En haut du rapport, un score qui résume les performances de la page est fourni. Ce score est déterminé en exécutant Lighthouse pour collecter et analyser les données de laboratoire sur la page.
Le plus important est de ne pas s’obséder avec ce score, mais plutôt de l’utiliser comme un indicateur de progrès dans le temps, comme une boussole pour mesurer l’impact de chaque action mise en place dans la stratégie de WPO.
2. Les données de terrain
Les données de terrain ne seront pas toujours disponibles dans tous les rapports.
Elles proviennent du Chrome Index Experience Report, et fournissent des métriques d’expérience utilisateur au niveau des URL connues par les robots d’exploration de Google. Ce sont des moyennes des données recueillies dans les 28 derniers jours sur les visiteurs de votre site.
Ces données sont les plus proches de la réalité et vont nous aider à comprendre comment les utilisateurs interagissent avec votre site.

3. Données de laboratoire
Ces données proviennent des serveurs de Google et sont un reflet de comment Google interagit avec votre site.
Page Speed Insights explore la page avec Lighthouse, qui simule la façon dont un appareil mobile ou un ordinateur charge la page. Des statistiques de performances sont alors calculées pour cette page (« First Contentful Paint » et « Time To interactive, » par exemple), dont les Web Core Vitals.
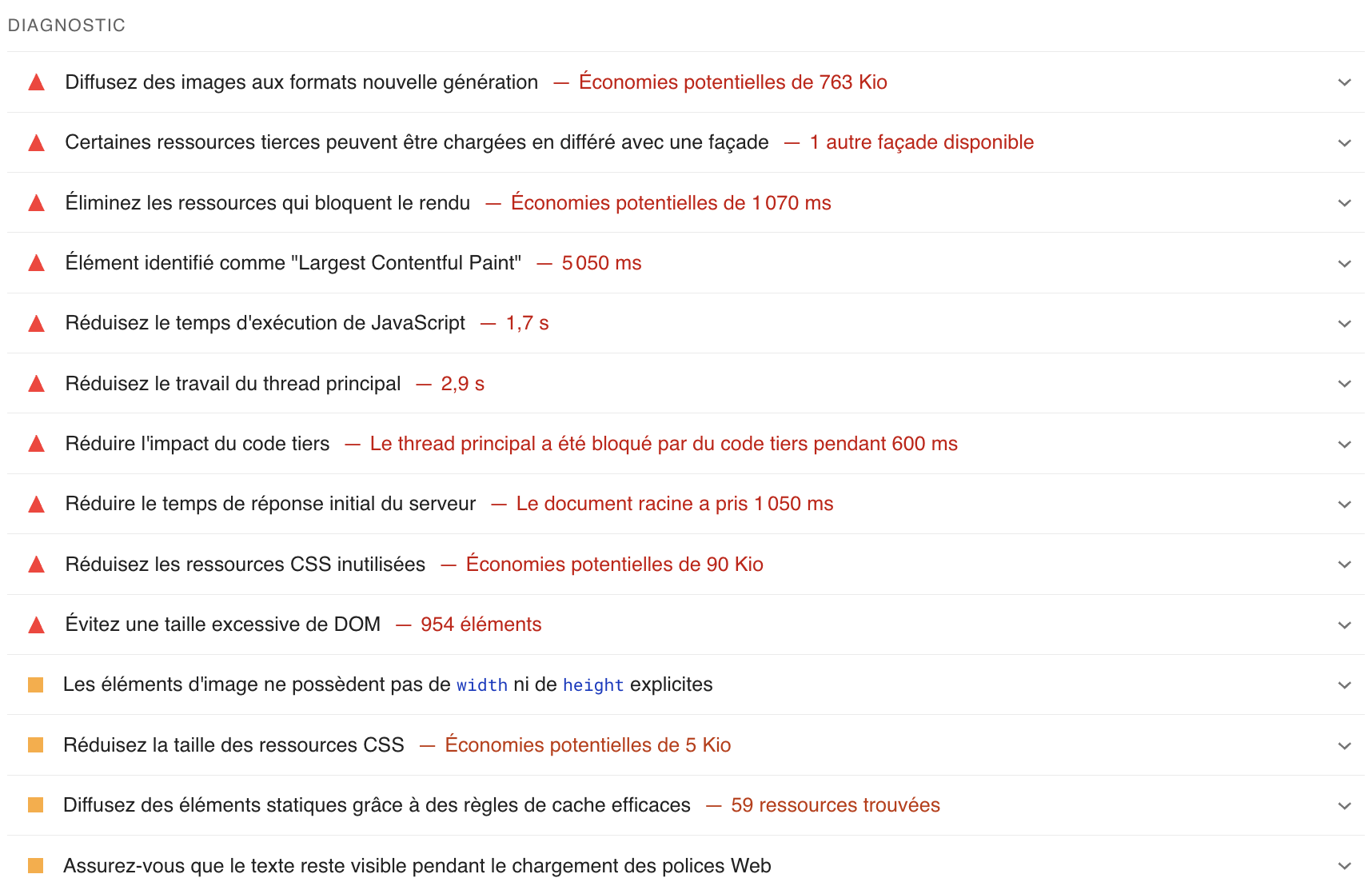
4. Les opportunités
En effet, certains aspects peuvent être réglés simultanément. Par exemple, il est possible que votre rapport affiche des optimisations du type : “Diffusez des images aux formats nouvelle génération” et “Encodez les images de manière efficace” de façon séparée. Pour autant, ces choses peuvent être corrigées en même temps.
La même logique s’applique à des conseils comme “Supprimer les ressources CSS inutilisées” et “Éliminez les ressources qui bloquent le rendu”. Il est fort probable que des ressources CSS inutilisées soient en train de bloquer le rendu.
Dans le cas où on aurait ces quatre opportunités, il conviendrait de prendre du recul pour travailler sur les aspects généraux : images et CSS.

Conclusion
La vitesse de chargement et les performances web ont toujours été un facteur de positionnement pour les moteurs de recherche. Pour autant, il est important de remarquer qu’il s’agit d’un facteur de positionnement secondaire, et qu’il est toujours prioritaire de résoudre les fondamentaux du SEO avant de se concentrer dans le détail sur cet aspect.
Toutes ces métriques peuvent être travaillées pour valider les Web Core Vitals sans pour autant changer considérablement le fonctionnement ou le visuel de votre site.
Il vous faudra trouver la cause du ralentissement de la charge ou du décalage des éléments afin de faire les recommandations correctes. N’hésitez pas à nous contacter pour un audit dédié aux Web Core Vitals !
